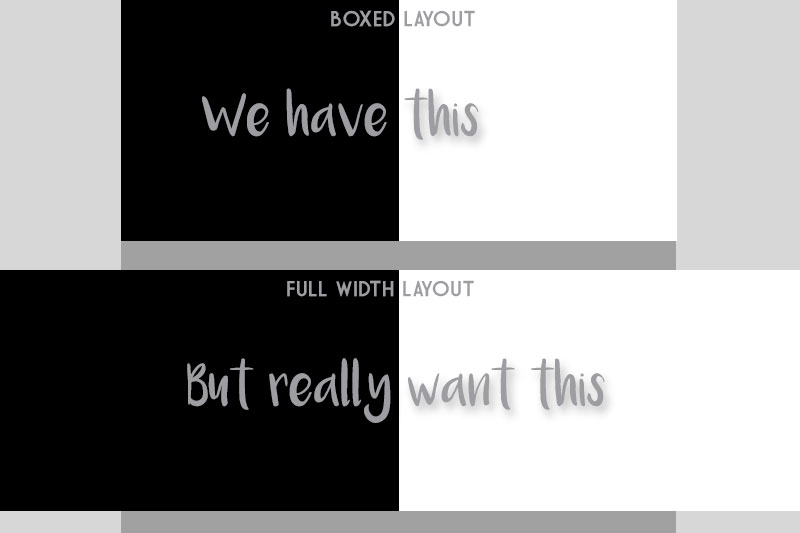
If you have a full width website with a two column layout, it’s sometimes necessary to make the container background stretch beyond the inner containers to the edge of the screen or browser width.

There are a number of ways to do this, but by using CSS Background Gradients on the outer parent container, the solution is only a few lines of code away.
.container {
background: linear-gradient(
to right,
#ffffff 0%,
#ffffff 50%,
#000000 50%,
#000000 100%
);
}


Hey Thanks. I’ve been trying to figure this out for a couple of hours. I wanted right on the left side, and a linear gradient on the right side but within one class. I figure it out after reading this page. Thank you.
Glad it helped, Kevin. Thanks for the comment.
Thanks for the solution
Happy it helped :)
Thanks for the solution
Thank you so much, I was trying for so long