Preventing iPhone Form Zooming
Keeping up with browser functionality as a website programmer can be an arduous task, but when the operating system also contributes to the mess there’s often nothing that can be done. Recently a client asked if it was possible to prevent iOS zooming in on the input fields of their website. They’d been told it wasn’t possible due to it being an iOS problem, but fortunately a solution (or three) is available.
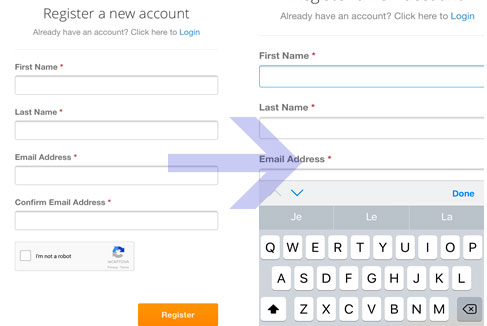
In layman’s terms the issue itself is that when you click on an input or select field the default view zooms in so a full width field transforms itself as per the image below. You will notice you can no longer see the full field and this becomes a problem if there are placeholders or descriptions alongside the fields.

Three Possible Solutions to iPhone Input Field Zooming
Using Meta Tags to Prevent Form Zooming
The first method in which to prevent form input zooming is to add a meta tag (or edit the existing one) in your site’s header area. Add the following meta tag and the zooming is prevented via a maximum scale directive. This is the correct way to do things if you want to disable zoom entirely, but sometimes plugins (mainly SEO related ones) and the like can overwrite this, and you may not want to disable the zoom feature.
< meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0,user-scalable=0"/>
If this still doesn’t work for you, it’s possible that it’s being overwritten programmatically, but there may be another simple fix that does the job.
Simple CSS to Fix Form Zooming
Using CSS, simply set your BODY font size to 16px, and then use CSS again to set the INPUT and SELECT field font size to 1em OR 100%. For example;
body { font-size: 16px; }
input, select { font-size: 100%; }
Advanced iPhone CSS Fix for Form Input Zooming
Here’s where things get a little more complicated if you want them to. The following CSS caters for each and every iPhone (since this is where the problem originates from), and is scaled to fit each specific device.
/*** iPhone and iOS Form Input Zoom Fixes ***/
/* Fix Input Zoom on devices older than iPhone 5: */
@media screen and (device-aspect-ratio: 2/3) {
select, textarea, input[type="text"], input[type="password"],
input[type="datetime"], input[type="datetime-local"],
input[type="date"], input[type="month"], input[type="time"],
input[type="week"], input[type="number"], input[type="email"],
input[type="url"]{ font-size: 16px; }
}
/* Fix Input Zoom on iPhone 5, 5C, 5S, iPod Touch 5g */
@media screen and (device-aspect-ratio: 40/71) {
select, textarea, input[type="text"], input[type="password"],
input[type="datetime"], input[type="datetime-local"],
input[type="date"], input[type="month"], input[type="time"],
input[type="week"], input[type="number"], input[type="email"],
input[type="url"]{ font-size: 16px; }
}
/* Fix Input Zoom on iPhone 6, iPhone 6s, iPhone 7 */
@media screen and (device-aspect-ratio: 375/667) {
select, textarea, input[type="text"], input[type="password"],
input[type="datetime"], input[type="datetime-local"],
input[type="date"], input[type="month"], input[type="time"],
input[type="week"], input[type="number"], input[type="email"],
input[type="tel"], input[type="url"]{ font-size: 16px; }
}
/* Fix Input Zoom on iPhone 6 Plus, iPhone 6s Plus, iPhone 7 Plus, iPhone 8, iPhone X, XS, XS Max */
@media screen and (device-aspect-ratio: 9/16) {
select, textarea, input[type="text"], input[type="password"],
input[type="datetime"], input[type="datetime-local"],
input[type="date"], input[type="month"], input[type="time"],
input[type="week"], input[type="number"], input[type="email"],
input[type="tel"], input[type="url"]{ font-size: 16px; }
}


what about input[type=”tel”] ?
This fixes the zooming really great but doesn’t entirely solve my problem. Just fixing for the zooming breaks your design if you are using a font size not 16px. For other non iOS browsers (even Safari on apple desktops) if your design calls for a different font size it works as expected; however, it causes the zooming glitch on the iPhone. setting all your input fields to 16px is not really a real world solution this is a glitch in the iPhone that really needs to be fixed by Apple, inputs pull up a keyboard or popup selection box so there is no need for iPhone to automatically zoom. or if it does then Apple should have the common courtesy to zoom back to the original zoom factor once the input has been entered or selected.
Thx. Work for me. IOS 12
Where to put this code?
It depends on your theme, but you’ll need to add it to either your header.php if you’re using the META method, or your styles.css file for the rest.
Thanks!
Really it’s works for me too:) The people who have newer version of safari like 13.3 or Newer version. They should have to add ‘!important’ then it will be works for all.
Here is another all-encompassing way, if you just want to make sure all touch devices are targeted:
@media (hover:none) {
/* start mobile styles */
select, textarea, input[type=”text”], input[type=”password”],
input[type=”datetime”], input[type=”datetime-local”],
input[type=”date”], input[type=”month”], input[type=”time”],
input[type=”week”], input[type=”number”], input[type=”email”],
input[type=”url”]{ font-size: 16px; }
/* end mobile styles */
}
Worked like a charm! Thank you so much. It was driving me crazy trying to figure out how to get the iPhone to stop zooming in.
The only real viable solution is making sure your font-size is not smaller than 16px, the meta tag prevents users from zooming in on a page and is bad for accessibility and usabilty.
You might want to add:
input[type=”tel”]
That way it will also work on phone number fields.
Or just make the text larger so people can see it? The zooming behavior is because it’s too small for some users.
Zooming in is fine but it is doesn’t zoom out when you click “done” and it should.
Thank you for this article. increasing the input field font-size to 16px it did solve my issue.
Thank you, I used thefirst option and it worked
As an Accessibility champion, this zooming is happening because your form isn’t Accessible. While it seems like Apple should have the zoom only happen on the input, and therefore unzoom when the user is done, they’re making the point that your form fonts are too small. And, if you don’t make them bigger, they’re making your experience suffer…just like it does for people with sight impairments. Keep in mind that anyone who needs reading glasses qualifies as benefitting from larger fonts, which is pretty much everyone over 45.
In my case the site was using fluid typography and a smaller width screen size made the input’s font-size defined with rem actually render below 16px.
A more robust fix would be to honor whatever font size they’ve set unless it dips below 16px by repeating the font-size property and using max() which has been supported by Safari since iOS 11.3. We repeat the font-size property so that if the browser doesn’t understand max() it will use the one listed before it.
First option worked for me
Trank you for This. I searching so Long for the Solution.
I’m happy this helped, Tony. All the best :)
How do I stop safari from zooming on text fields while using random websites?
I guess this is a method when designing your own website but I want the auto zooming to stop when I type on a field while normally using different websites.
Please help
Sadly that’s down to the website programmer to fix. I’m not entirely sure there’s anything you can do unless you happen to work for Apple’s browser division. :)